2つ目の投稿ページとしてサブディレクトリ〈 sokoyama.com/memorandum/ 〉に設置した「おぼえ書き」の最新記事を、手書きでフロントページ〈 sokoyama.com/ 〉に掲載していたものを、RSSで自動で取得して表示できるようにする。
RSS ウィジェットを使う
RSSなのだからと、手っ取り早くRSSウィジェットを使ってみた。
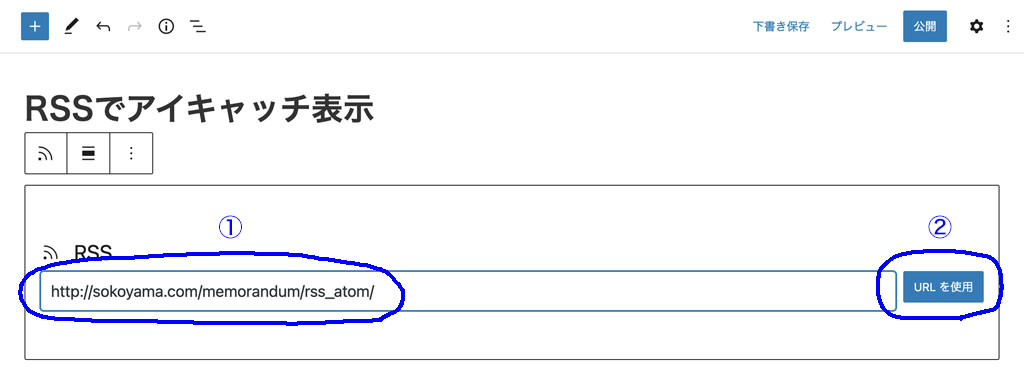
ブロックに「RSS ウィジェット」を呼び出す。

①URLを記入し、②[URLを使用]をクリックする

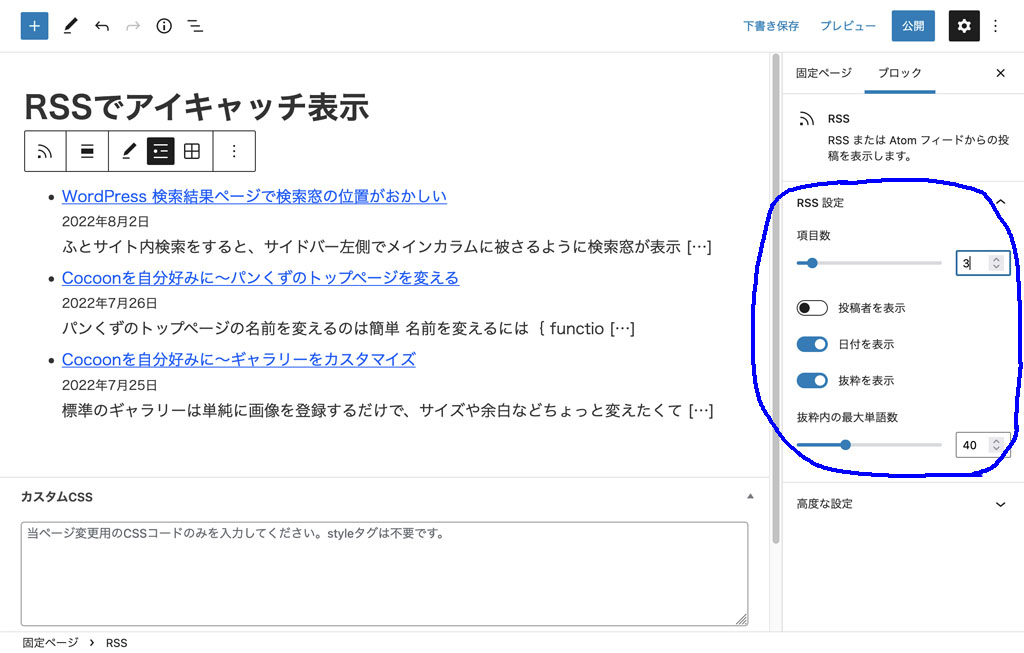
きちんと「おぼえ書き」の記事が取り込まれました。さらに右の設定から、「項目数」「日付を表示」「抜粋を表示」などの設定をし、[下書き保存]し[プレビュー]で確認します。

結果はリンクの付いた箇条書きになっただけ。何とも味気ない。とは言っても、これ以上設定項目もなく、できることはなさそう。。。受け入れるしかないか。。。

ショートコード ウィジェットを使う
しぶしぶ納得したが、諦め切れず、何かないかとRSSでアイキャッチを表示する方法を探していたら、Cocoonのサイトに「RSS記事一覧を表示するショートコードの利用方法」と言う記事を発見。
RSS ウィジェットにできないんだからと、あまり期待せずにやってみた。オプションコードの書き方も解説され、実に分かり易い。
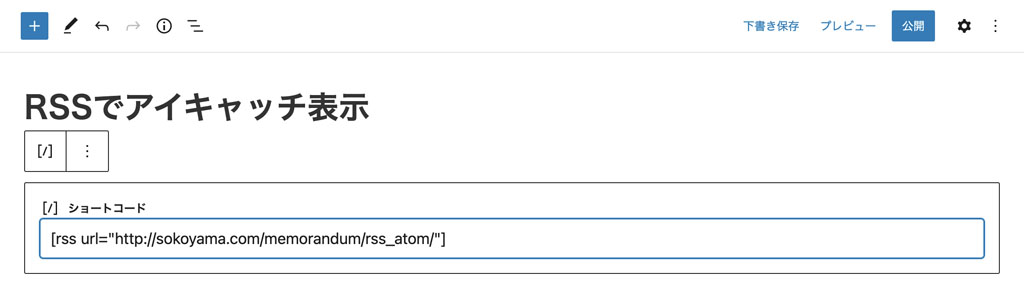
ブロックに「ショートコード ウィジェット」を呼び出す。

まずはURLだけ入れて表示してみる。

[下書き保存]し[プレビュー]をクリックしてみます。

結果は・・・ビンゴ!!ばっちりアイキャッチを表示出来るではないか。。。
さっそく取り入れることにした。
体裁を整える
本番のホームページに設置する前に、タイトル付きの外枠を付けたり、アイキャッチの大きさを変えたり、テキストとの余白を設定したりして体裁を整え、見栄えを良くしたいと思います。
スタイルシートなどにCSSを記述したり、ショートコードのオプションを使います。
(参考)ショートコードのオプションについては、「Cocoonで使える[ショートコード]のオプションと使い方まとめ」が参考になると思います。
ショートコード作成
項目数を減らす
項目数はオプションの〈 count 〉で設定します(下図①)。デフォルトの5項目から3項目に減らします。
外枠を付ける
スタイルシートに以下のCSSを記述し、オプションの〈 class 〉で設定します(下図①)。
.waku-memo{
position: relative;
padding:45px 55px; /* 枠内の位置決め */
border: 1px solid #66cccc;
border-radius:15px / 15px;
}
.waku-memo::before { /* タイトルの位置・装飾 */
background-color: #fff;
font-size: 18px;
text-shadow: #00cccc 0px 0px 15px;
content: "最新おぼえ書き";
left: 40px;
padding: 0 .5em;
position: absolute;
top: -20px;
}
.waku-memo p {
margin: 0;
padding: 0;
}
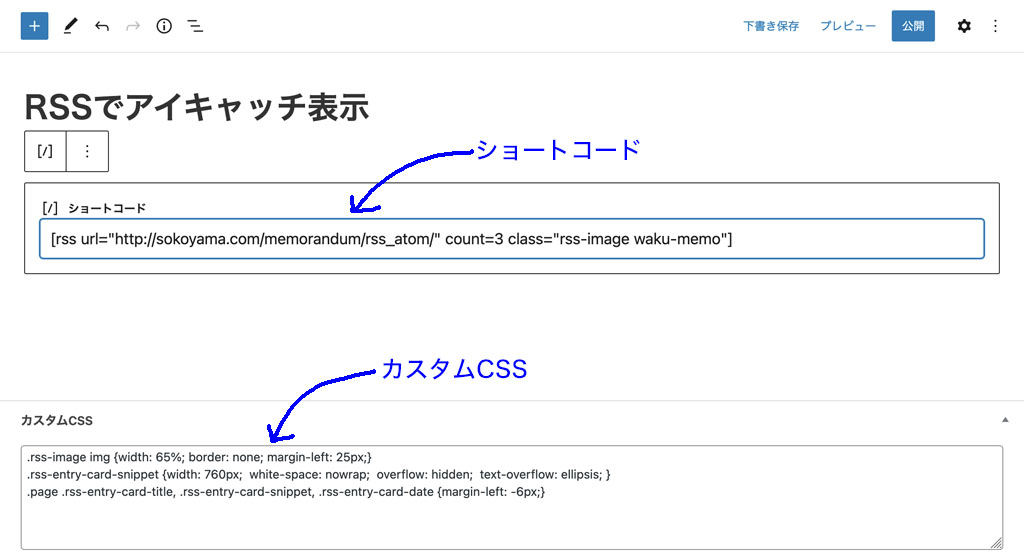
これらを踏まえて、最終的なショートコードは下記に決りました。
[rss url="https://sokoyama.com/memorandum/rss_atom/" count=3 class="rss-image waku-memo"]スタイルシート、カスタムCSS記述
アイキャッチの大きさ変更
さらに、アイキャッチの大きさと枠消しをCSSでページ内の「カスタムCSS」に設定します(下図②)。スタイルシートに書き込んでも良いのですが、他のページでは使わないのでここに設定します。
.rss-image img {width: 65%; border: none; margin-left: 25px;}
思っていたより、アイキャッチが大きいのとテキストとの余白が今一だったので、いろいろやってみてこれに落ち着いた。
抜粋の制限
抜粋の文字数制限をしたかったが、やり方がわからず、表示スペースを制限することで1段表示にします。これも「カスタムCSS」に設定します。
.rss-entry-card-snippet {width: 760px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
テキストの位置修正
テキストを左に寄せる。「カスタムCSS」に設定します。
(注意)タイトルと日付は-7以下では動かない。理由は解明してない。
.page .rss-entry-card-title, .rss-entry-card-snippet, .rss-entry-card-date {margin-left: -5px;}
ほぼほぼ満足の行く出来栄えだったので良しとした。
ショートコードとカスタムCSSの最終形
コードの記述

最終形をプレビューで確認
そしてこんな感じに纏まった。Good!

苦戦したところ
2つほど大苦戦した。
アイキャッチとテキストの位置関係
設定している時点ではテキストを動かすことができなかったが、ソースコードを見て下記コードでできることがわかった。
.page .rss-entry-card-title, .rss-entry-card-snippet, .rss-entry-card-date {margin-left:30px;}
〈 .rss-entry-card-title 〉が見出し
〈 .rss-entry-card-snippet 〉が抜粋
〈 .rss-entry-card-date 〉が日付
それぞれ個別に移動してやることになる。
でも、今回はアイキャッチのサイズ変更だけで整ったので、使わないのだが。。。??
日付が表示されない
最初まったく日付が表示されなかった。オプションに〈 date 〉はあるが、記述しなくてもデフォルトで表示される設定のはず。。。
テストをした未公開のサブドメインの段階では表示されていた。何が違うのか?
インストールしているプラグインやその設定、テーマファイルエディターの記述、Cocoon設定などとことん確認したが違いがわからない。
それもそのはずで、それ以前の違いだった。テストしたのは投稿ページ。設置したのは固定のフロントページ。何のことはない、後者はスタイルシートで「タイトル・投稿日・更新日・投稿者名」を非表示にしていたのだ(下記)。
/* 固定ページ タイトル・投稿日・更新日・投稿者名非表示 */
.page .entry-title,
.page .post-date,
.page .post-update,
.page .author-info{
display: none;
}
2番目を削除すれば済むのだが、それでは他の固定ページで表示されてしまう。それはダメ!!
RSSの投稿日だけ表示させるには。。。ソースコードで.rss-entry-cardsクラスを見つけ、記述してみるとバッチリ上手くいった。
/* 固定ページ RSSの投稿日を表示 */
.page .rss-entry-cards .post-date{
display: contents;
}
アイキャッチが表示されない時の対処
WordPress のサイトから のRSS フィードで取得でるのは、タイトル、パーマリンク、投稿日、本文などで、アイキャッチ画像を取得できないようです。そこで、RSS情報を送出する側のfunctions.phpに下記コードを追記します。
// rssにアイキャッチを含める
function rss_post_thumbnail($content){
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . the_post_thumbnail('thumbnail') . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );
ただし、RSS情報を受取る側のキャッシュの更新(デフォルトで12時間)のタイミングにより、追記してすぐにアイキャッチ画像が表示されるとは限りません。気長に待ちましょう。
この更新時間を短くするのであれば、RSS情報を受取る側のfunctions.phpに下記コードを追記します。
// RSSフィードのキャッシュ時間変更
function ha_feedcachetime( $seconds ) {
return 7200;
}
add_filter('wp_feed_cache_transient_lifetime','ha_feedcachetime');
$feed = fetch_feed( $feed_url );
remove_filter('wp_feed_cache_transient_lifetime','ha_feedcachetime');
3行目の7200が更新時間になります。7200秒(120分)という意味です。短くすれば更新が早くなりますが、その分サーバーの負担が増大します。程々にしておきましょう。
感想
今回は大苦戦の中でも、自分でソースコードからクラス名を抜き出して設定するという収穫を得た。今までは小さな変更程度はあったものの、示されたコードを忠実にコピペしていただけなので、これは大きな進歩と言っていいかも!?
そして、WordPressの奥の深さ、面白さを知った。
RSSの更新がリアルタイムではないため、追加や修正しても、その通りに表示されるまでにタイムラグがあるのはしょうがないかな。。。



コメント