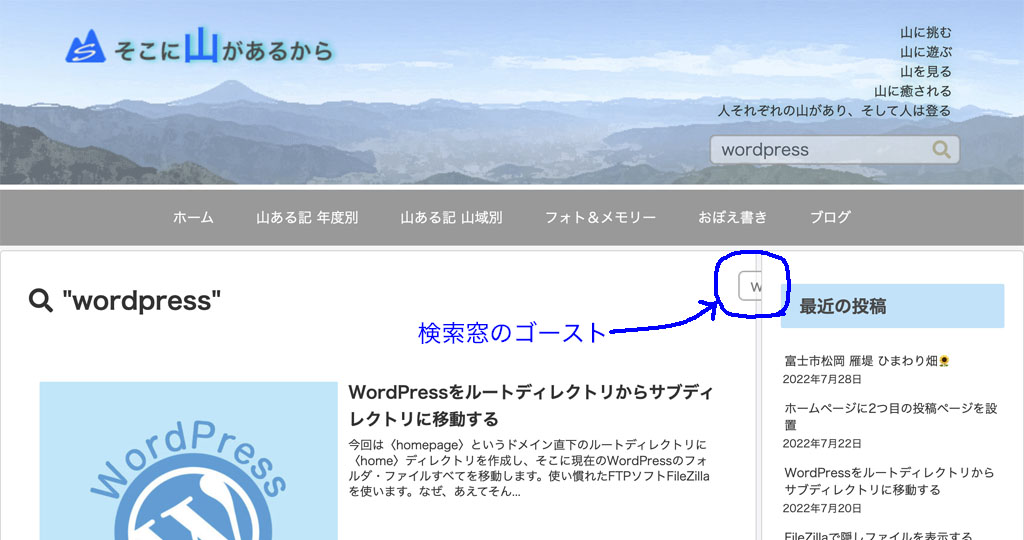
ふとサイト内検索をすると、サイドバー左側でメインカラムに被さるように検索窓が表示された。

なんだこれは?検索窓のゴーストか?意味不明、原因不明!!プチパニック発生!!
検索窓の状況を把握
そう言えば、現在の形にしてからだいぶ経つが、そのとき以来まったく試したことがなかった。最初は大丈夫だったと思うのだが、その記憶もない。。。
途方に暮れながらネットで情報を探していると、何気なく他のブログで検索をかけてみてあることに気付いた。
検索結果ページのメインカラムに検索窓が表示されている。これが私のところではメインカラムに被さるように表示されていたのだ。解決してはないが、理由がわかってまずは一安心。。。
検索窓位置がおかしい原因は
そもそも「Cocoonヘッダー検索窓を表示① – QOOPYのWeb運営日記」を参考に検索窓をヘッダーに移動しました。そのときの記事は、「Cocoonを自分好みに〜キャッチフレーズと検索窓をヘッダーエリアへ」に書いてます。
位置合わせなど細かい部分は変えているが、ほぼまんまコピペさせていただいてました。
ヒントがないかあらためて追記を見ていくと、検索窓の位置合わせの記述が、〈 .search-box {・・・ 〉から〈 .add-header-contents{・・・ 〉に変わってます。
多分前者は検索窓を個別に位置合わせし、後者は検索窓を含むヘッダー領域追加コンテンツの位置合わせをしているんでしょう。
style.css書き換え
ってことで、さっそく入れ替えて微調整してみました。ビンゴです!!
変更前
/* 検索窓をヘッダーに表示 */
.search-box {
width: 24.5%;
margin: 0 1.5px 0.5em;
border: 1px solid #999; /* 太さ 線の種類 色 */
border-radius: 6px; /* 枠線(ボーダーの角)を丸く */
position: relative;
display: flex;
left: 760px;
bottom: 65px;
}変更後
/* 検索窓をヘッダーに表示 */
.add-header-contents{
position: relative;
bottom: 80px;
left: 760px;
width: 255px;
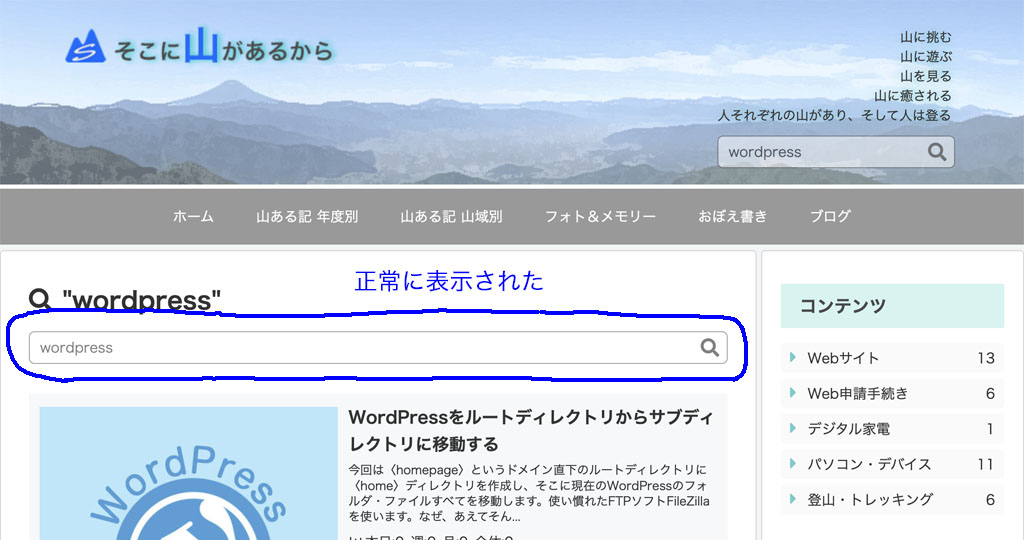
}検索結果ページのメインカラムに検索窓が正常に表示されました。

わかってみればな〜んだってとこですね。。。



コメント