Firefoxのリフレッシュでタブ位置が変わった
つい先日、Firefoxから「リフレッシュしろ!」と言われ、[Firefoxをリフレッシュ]をポチッとしたらタブがメニューバーの上に表示されるようになってしまった。これが2度目なので驚きも慌てたりもしないのだが、普段メニューバーの下にタブを表示する設定にしていることは意識してないので、いざ再設定となると何を弄るんだっけ?状態。ネットを検索して調べるしかないのだ。
かつてはタブがメニューバーの下に表示されるのが標準だったFirefox。どのバージョンからかは定かではないが、この表示位置が逆転して使い難いことになる。
そのときはプロファイルフォルダーにChromeフォルダーを追加し、設定を記述したuserChrome.cssを置くことで解決した。
*記述内容は以下の通りです。
#titlebar { -moz-box-ordinal-group: 3; }
/* メニューを上へ移動 */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode=”maximized”]:not([tabsintitlebar=”true”]) #toolbar-menubar,
[sizemode=”normal”] #toolbar-menubar { top: 1px; }
[sizemode=”maximized”] #toolbar-menubar { top: 8px; }
それもFirefoxのバージョンが上がると、userChrome.cssを適応しない設定がデフォルトになり、「about:config」で設定変更しなければならなくなる。手順自体は簡単ですが、記憶に留めることが困難なので記録に留めました。
1度これをやっておけばその後のアップデートでは引き継がれるが、冒頭のようにリフレッシュすると設定はデフォルトに戻ってしまう。
Firefoxのリフレッシュとは
長く使っているとFirefoxから「リフレッシュしろ!」と言われる(私は2度経験)。今後も可能性がある。
リフレッシュは自分でも意図して行えるので、Firefoxの動作が重くなったなどの問題が起きたら、試してみても良い。
詳細はこちら。
タブをメニューバーの下に移動する(userChrome.cssの有効化)
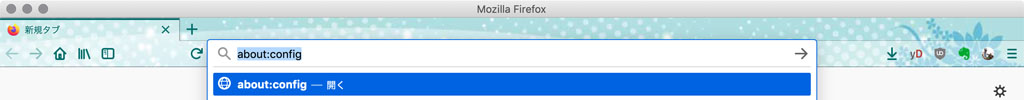
- アドレスバーに「about:config」と入力(コピー&ペースト可)し、右の[→]をクリック or [return]キー 押下

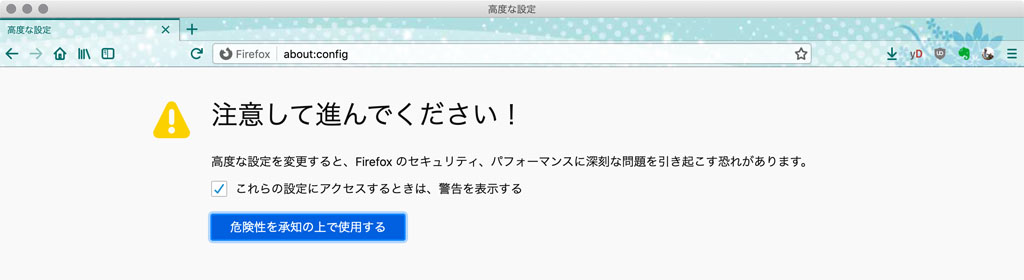
- 「注意して進んでください!」で[危険を承知の上で使用する]をクリック

- 検索窓表示

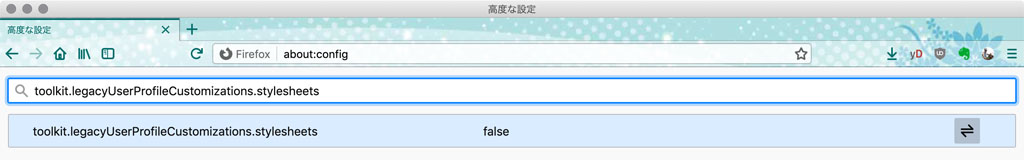
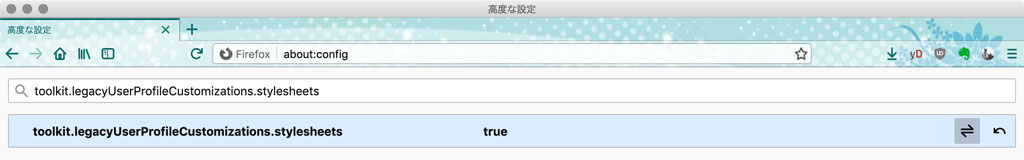
- 検索窓に「toolkit.legacyUserProfileCustomizations.stylesheets」と入力(コピー&ペースト可)
検索窓下に「toolkit.legacyUserProfileCustomizations.stylesheets」の設定状況が表示される
「false」になっているはず
- [⇌]をクリック
設定値がfalseからtrueに変わる
- Firefoxを再起動
userChrome.cssが有効になり、期待通りにタブがメニューバー下に表示されるようになった
注意事項
「about:config」ではさまざまな設定を変更できてしまいます。
上記手順では「toolkit.legacyUserProfileCustomizations.stylesheets」の設定だけですが、「タブをメニューバーの下に移動する」の3.で[すべて表示]をクリックすると、すべての設定を編集できるようになります。
上記手順以外のことはしないでください。最悪Firefoxが起動できなくなり、新規インストールからやり直すことになりかねません。
⚠︎ 当サイトでは上記手順以外の設定変更に対して責任を負いません。
Firefox 113でまたまたタブ位置が変わった
気付けばいつの間にかタブの位置が最上段に戻っていた。5月9日にリリースされたFirefox 113が原因と考え、ネットを探ってみるとありました。
こちらの記事の「v113でタブバーとメニューバーの位置が壊れた」(記事の最後尾)に解決策がありました。
userChrome.cssを書き換えれば良さそうですが、なぜそうなのかを知りたくて参考記事のリンクをたどってみた。
大筋で「古いxulボックスが最新のフレックスボックスに置き換えられ、-moz-box-ordinal-groupプロパティが機能しなくなる」ということのようです。つまり、これまでのuserChrome.cssの記述が無効になってしまったってことです。
そこでuserChrome.cssの記述の”-moz-box-ordinal-group” を “order”に書き換えました。
#titlebar { order: 3; }
/* メニューを上へ移動 */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode=”maximized”]:not([tabsintitlebar=”true”]) #toolbar-menubar,
[sizemode=”normal”] #toolbar-menubar { top: 1px; }
[sizemode=”maximized”] #toolbar-menubar { top: 8px; }
無事タブがメニューバーの下に表示されました😊。




コメント