WordPress標準ではキャッチフレーズを1行追加出来るが、表示したいのは5行。これのやり方がなかなか見つからず、画像で誤魔化すことも考え始めた頃、ついにやり方を見つけた。
ヘッダー領域にコンテンツ表示用ウィジェットエリアを追加
簡単に言えば、ヘッダー領域にコンテンツ表示用ウィジェットエリアを追加し、そのウィジェットエリアにテキストを追加してやれば、思った通りの形ができるというものです。
まずは{ functions.php }に以下を追記(コピー&ペースト)します。
// ヘッダー領域にコンテンツ表示用ウィジェットエリア追加
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー領域追加コンテンツ',
'id' => 'add-header-contents',
'description' => 'ヘッダー領域に追加コンテンツを表示するウィジェットです。',
'before_widget' => '<div class="add-header-contents">'
'after_widget' => '</div>',
));
}
// ヘッダーロゴの下に出力をする
add_filter('wp_header_logo_after_open', 'add_header_contents');
function add_header_contents() {
dynamic_sidebar('add-header-contents');
}
残念ながら私には内容はほとんど理解出来てないので、何も考えずにコピペした??。
キャッチフレーズをヘッダーエリアに表示する
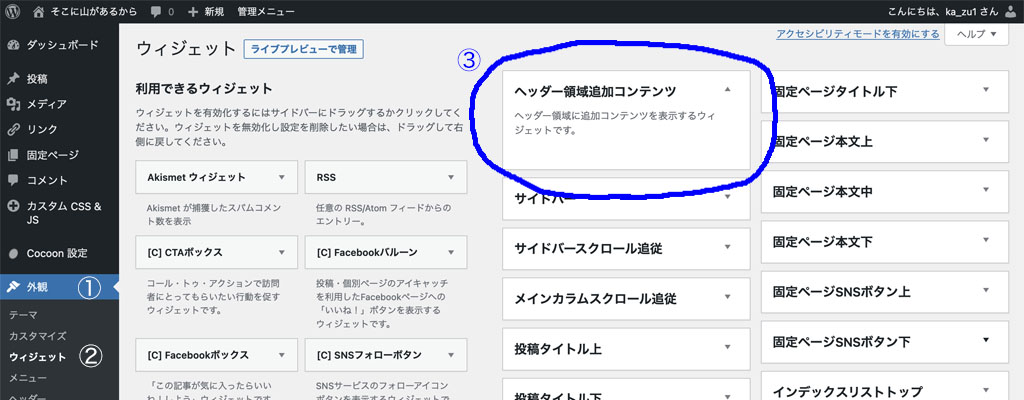
①外観 → ②ウィジェットと開くと、 ③「ヘッダー領域追加コンテンツ」が追加されています。

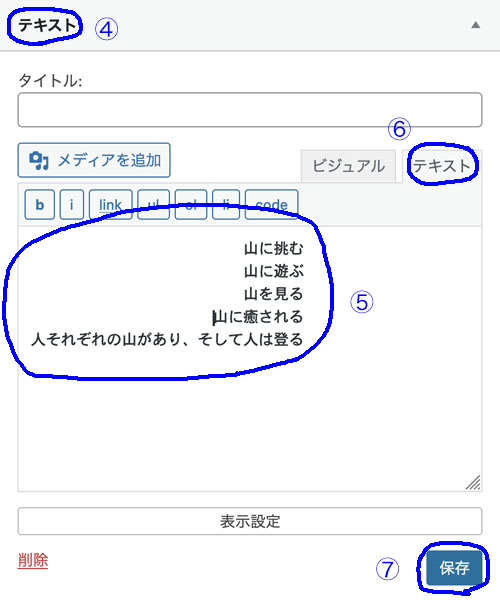
そこに④「テキスト」ウィジェットを追加し、⑤キャッチフレーズを入力します。
ここで私は文章を右揃えにしました。
⑥「テキスト」を選択し、適宜スペースを入れて整形し、⑦[保存]をクリックします。

さらに形を整えるために{ style.css }に以下のCSSを追記します。
(参考)〈 left: 770px; 〉ではサイト全体が左スクロールになってしまい、試行錯誤の末〈 padding-left: 770px; 〉に落ち着いた。
/* キャッチフレーズ */
.textwidget {
position: relative; display: flex;
font-size: 14px;
line-height: 1.5em;
padding-left: 770px; /* ただのleftはサイトが左スクロールになってしまうのでNG */
bottom: 80px;
text-shadow:#66CCCC 0px 0px 10px; /* 影を付ける */
}
検索窓をヘッダーエリアに移動する
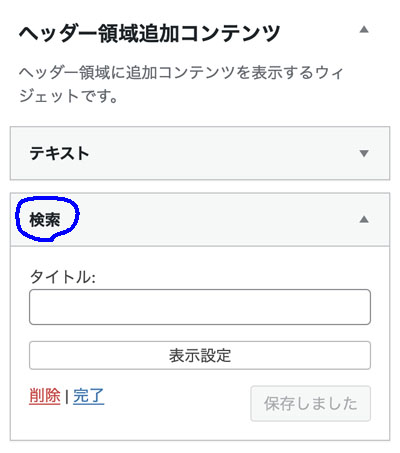
上記「キャッチフレーズをヘッダーエリアに表示する」で作成したコンテンツ表示用ウィジェットエリアに「検索」ウィジェットを追加し、CSSで体裁を整えるだけ。。。

ただ、思い通りの形に到達するまでにはかなり手子摺った。
/* 検索窓をヘッダーに表示 */
.search-box {
width:24.5%;
margin:0 1.5px 0.5em;
border: 1px solid #999; /* 太さ 線の種類 色 */
border-radius: 6px; /* 枠線(ボーダーの角)を丸く */
position: relative; display: flex;
left: 760px;
bottom: 65px;
}
.search-edit {
font-size: 14px;
opacity: 0.5; /* 入力部分の背景色 */
height:30px; /* 検索窓の高さ */
}
.search-box input::placeholder {
font-size: 13px; color: #000000; /* プレースホルダーのフォント大きさと色 */
}
.search-edit,
.search-box input[type="text"] {
border-radius: 6px; /* 枠線(ボーダーの角)を丸く */
}
.search-submit {
color: #aeab92; /* アイコンの色 */
position: absolute; margin:2px 6px 6px;
cursor: pointer; line-height:0; /* 検索アイコンの高さや位置 */
border:none;padding: 0;
}
/* 768px以下 */
@media screen and (max-width: 768px){
/* タブレット・スマホの時は非表示 */
.add-header-contents {display: none; }
}
ヘッダー、グローバルナビ、メインカラム、サイドバー、フッター位置調整
これで終わりではないのです。
上記のCSSでキャッチフレーズと検索窓の位置が決ると、ヘッダー、グローバルナビ、メインカラム、サイドバー、フッターの位置関係の調整が必要になります。余白をすべて5pxにします。
ちなみに、メインカラムとサイドバーの隙間は「Cocoon設定」の「カラム間余白設定」で5pxに設定してある。
/* メインカラム、サイドバー上下位置 */
.main {
top: 27px;
position: relative;
}
.sidebar {
top: 27px;
position: relative;
}
/* グローバルナビの上下位置 */
#navi .navi, .navi-in{
width: 1000px;
margin: -46px auto;
}
/* フッター */
.footer {
padding: 0 0 40px;
top: 8px; /* フッターの上下位置 */
position: relative;
}
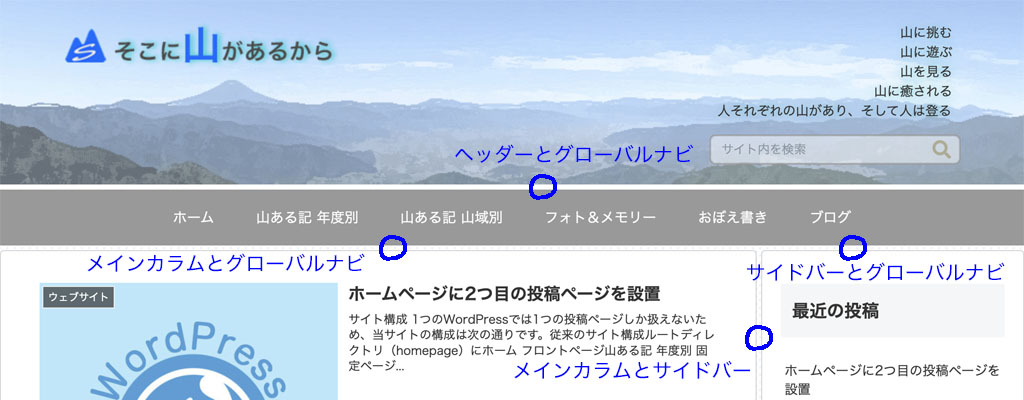
数値を細かく調整して下のようなレイアウトに落ち着いた。


「Cocoonでヘッダー画像エリアの中にお知らせスペースを設ける方法」を参考にさせていただきました。
カスタマイズの感想
初めてfunctions.phpに手を付けたーと言っても単なるコピペだがーが、真っ先に整えたかった部分なので、完成後のレイアウトには大満足!!
一番時間が掛かったのが各余白の設定で、試行錯誤しながら何とか最適解を見つけられた。



コメント