WordPressに直接埋め込んでいた動画。複数の動画を埋め込んでいると、ネットが混み合う夜間には再生までかなり待たされる。解決策は1つ。ネットで常識(?)のYouTube経由で動画を埋め込むこと。
YouTube動画の埋め込み方法
埋め込み方法は大きく分けて「動画のURL」と「埋め込みコード」の貼り付けの2通りがあるが、サイズ変更やキャプション付加など編集も視野に後者を選択。
さらに「埋め込みコード」の貼り付け方法はざっと6通りある。
グーテンベルグのブロック選択エリアに
①直接貼り付け
②ショートコード 経由で貼り付け
③カスタムHTML 経由で貼り付け
クラシック版の段落に
④(Advanced Editor Toolsプラグイン使用時)ツールバーの[メディアを挿入/編集] で貼り付け
⑤メニューバーの[挿入]ー[メディア] で貼り付け
コードエディターに
⑥直接貼り付け
この6つから③カスタムHTML経由で貼り付ける方法を選択した。手順は実に簡単なのだが、2度の大きな躓きも。。。
手順と注意点を時系列に紹介する。
カスタムHTMLにYouTube動画を貼り付ける
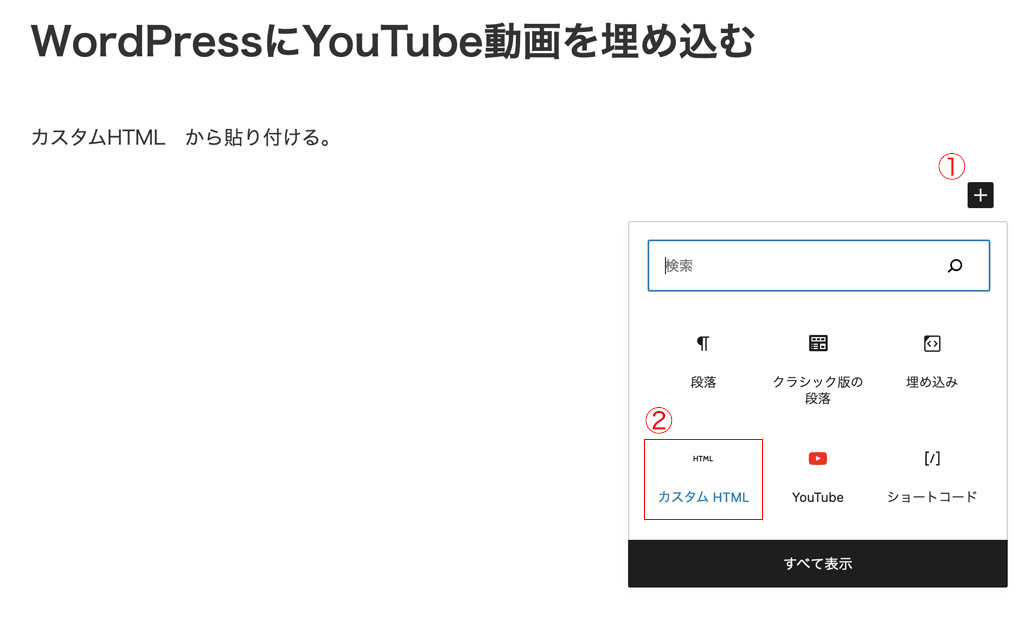
グーテンベルグ上で➕(ブロックを追加)(①)から[カスタム HTML](②)をクリック

YouTube動画上で右クリックし、[< > 埋め込みコードをコピー]をクリックする(③)。または、動画下の[共有]ー[埋め込み]をクリックしても良い(④)。両者の違いは埋め込む動画のサイズで、④が小さい。

カスタム HTMLの枠にコピーした埋め込みコードをペーストする。

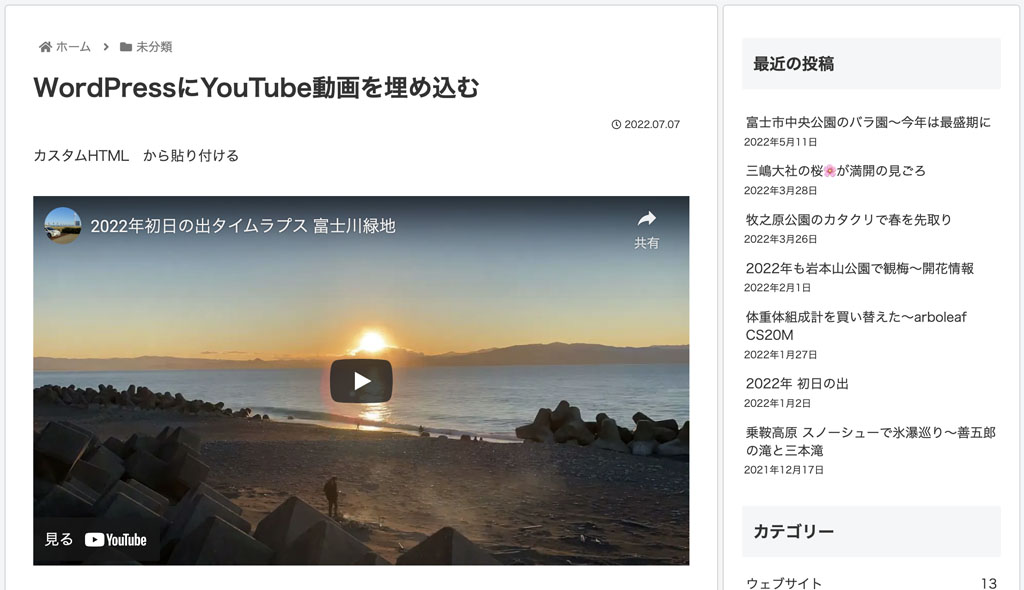
HTMLプレビューを見てみると、いい感じです?。

次にページ全体のプレビューを見てみると、右に少し空白がありますね。。。なんとかしましょう。

HTMLの編集に戻り、サイズを同比率の1024:576に書き換えます。

HTMLプレビューでは大きくなったが、ページ全体のプレビューではまったく変化がない。いろいろ数値を変えてみるが、まったく変化がなく行き詰まる。カスタムHTML以外を試しても結果は同じ。
さらにネットで探し当てたCSSコードの追加でクラス指定を試したが、やはりダメ!!
完全な八方塞がりに右の空白には目をつぶり、コピーした埋め込みコードのサイズのまま行くことにした。また、キャプションをセンター付けすると、動画は左寄せ(センター寄せができない)のため、やや右にズレてしまい付けるのを諦める。
右に設定エリアを表示していると、HTMLプレビューが平べったいのはブロックタイプを「クラシック版の段落」に変更すればOK。再編集が必要ならカスタムHTMLに戻せば良いだけ。。。何となく腑に落ちないものの先に進む。
動画サイズの変更はCSSコードで解決
っと言って諦めた訳ではなく、しつこく探して偶然見つけた「【Cocoon】Youtube埋め込み動画のサイズが変更できない場合の対処方法 | ツッチーブログ」で解決した。
Cocoonでは単に埋め込みコードの数値を変えても反映されないらしく、Cocoonに対応したCSSコードを記述することになる。これはCocoonに限らず、テーマによって良くあることのようだ。コードの詳細・・・と言っても難しくはない・・・は、上記ブログを参照して欲しい。
私は以下を子テーマのstyle.cssに追加した。max-widhtを720pxとしたのは、メインカラムのコンテンツ幅に対して最適だったから。
/* youtubeのサイズ変更 */
.video-container {
max-width: 720px;
}

新たな問題発生
そう、横動画はこれで解決したのだが、今度は縦動画で躓いた。
縦動画に問題発生
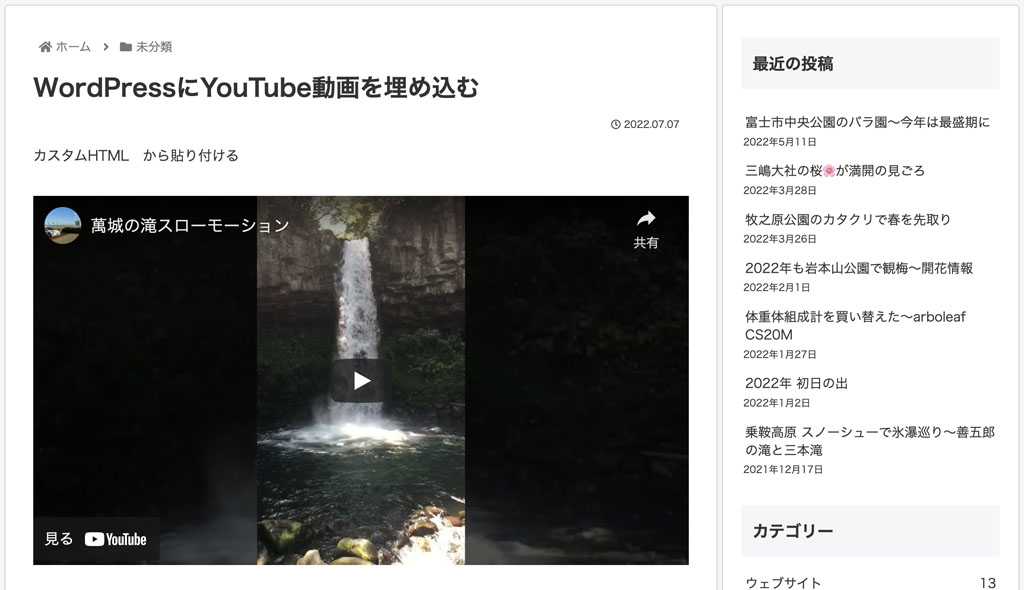
同じように埋め込みコードをペーストしサイズを変更したが、プレビューで見ると左右が黒帯で中央に申し訳程度の動画があるだけ。。。

さすがに、これはダメでしょう?。
もしやと、上記コードに「max-height」を追加してみたが、何の変化もなし。
しかたなく縦動画は今まで通り、直接動画を埋め込むことにしたが、さらに追い討ちが掛かる。
固定ページのテーブル内の横動画に問題発生
今までは「投稿ページ」での悪戦苦闘の顛末。山行記録は「固定ページ」で作成していて、動画はテーブルの中に埋め込んでいるのだが、編集画面では設定通りなのに、プレビューではなぜか上下に空白が出来てしまう(写真は空白がわかりやすいように、テーブルのボーダーを表示している)。

こっちもどうにもならず、従来通り直接動画を埋め込むことにした。諦めがいいのだ??。
何だかYouTube登録の意味がなくなってきたゾ?。
YouTube動画埋め込みの問題全部解決
一通り完了したものの、縦動画だけでも(固定ページの動画は少ない)何とかならないかとネットを探っていると、「[WordPress] Youtubeを縦長動画のままで表示する」というブログを見つけた。
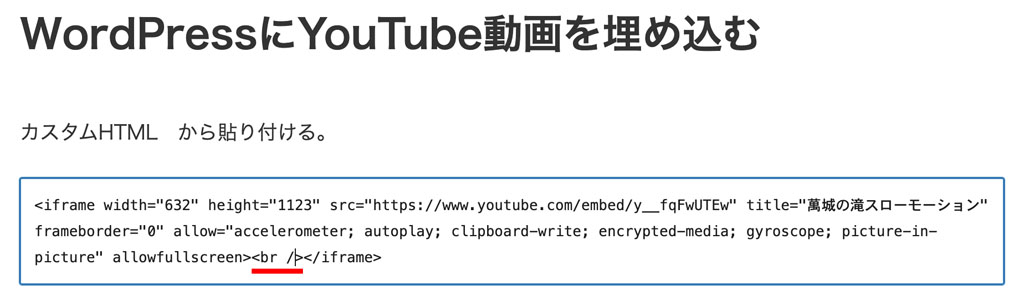
</iframe>の前に改行(<br />)を入れると縦動画になるよ、というもの。こんなことで?と半信半疑ながらやってみた。

見事に縦で表示された??。しかもサイズ変更も意のまま。

では、テーブルの中の横動画もということでやってみると、思い描いた通りのプレビューに。。。

しかも、動画のセンター寄せも思いのままで、キャプションの右ズレもなくなり、目をつぶっていた問題点が全て解決してしまった。
感想
重い動画再生(特に夜間)をYouTubeでサクッと解決するはずが、希望の形になるまでほぼほぼ一週間ほど掛かってしまった。散々右往左往しながら、最後は改行を入れるだけって。。。いやいやWordPressの奥の深いこと。
Cocoonユーザーってかなりいると思うのだが、なかなか「改行」にたどり着けなかった。YouTube動画を扱うのは稀なんだろうか?それともサイズ変更なんてしなよ!ってことなのだろうか?
今回は何事も丹念にググることの大切さを学んだ。



コメント