パンくずのトップページの名前を変えるのは簡単
名前を変えるには{ functions.php }に以下を追記(コピー&ペースト)するだけです。
// 投稿パンくずリストルートテキスト
add_filter('breadcrumbs_single_root_text', function (){
return 'おぼえ書き';
});
これは「ホーム」を「おぼえ書き」に名前を変えるだけで、リンク先はフロントページで変わりはありません。
私がしたいのは名前を変えるとともに、ロントページではなく、ブログの一覧ページに飛びたいのです。Cocoonカスタマイズでこれが一番の難関でした。ネットで検索しても出てくるのは、名前を変えるものばかりでしたが、ついに見つけました。ただ、これまでの{ style.css }や{ functions.php }に追記するだけではなく、Cocoon Childにtmpフォルダを作成しbreadcrumbs.phpを置くことになります。ちなみに、breadcrumbs-page.phpは固定ページ用です。
では、手順を見て行きましょう。
パンくずの「ホーム」の階層を一段下の「ブログ」に変える
cocoon-masterからbreadcrumbs.phpをダウンロード
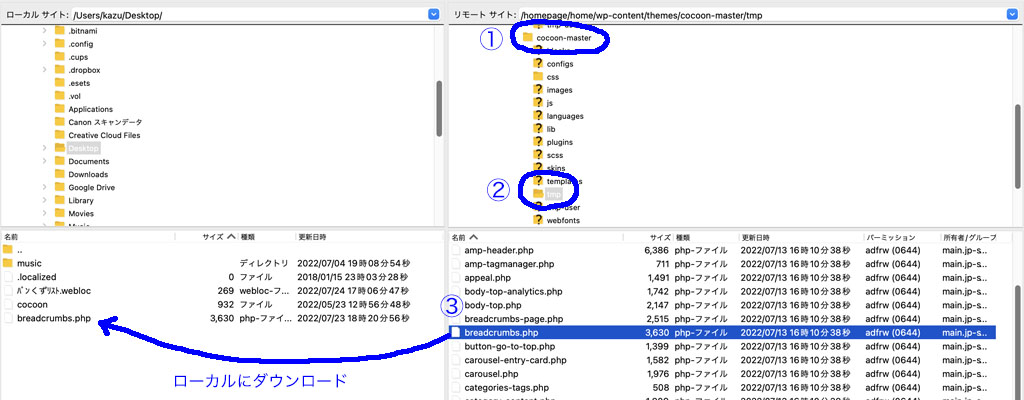
FTPソフト(FileZilla)でサーバーに接続し、wp-content → themesとたどり、①cocoon-master → ②tmpにある③breadcrumbs.phpをローカルにダウンロードする

breadcrumbs.phpを書き換える
breadcrumbs.phpをテキストエディットで開き、 10行目から40行目を書き換える。
<?php //カテゴリ用のパンくずリスト
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
if (is_single_breadcrumbs_visible() && (is_single() || is_category())){
$cat = null;
//投稿ページの場合
if (is_single()) {
$cats = get_the_category();
//メインカテゴリが指定してある場合は該当カテゴリーを適用
$main_cat_id = get_the_page_main_category();
if ($main_cat_id && in_category($main_cat_id)) {
$cat = get_category($main_cat_id);
}
}
//メインカテゴリがない場合は先頭のカテゴリを適用
if (!$cat) {
$cat = (is_single() && isset($cats[0])) ? $cats[0] : get_category(get_query_var("cat"));
}
if($cat && !is_wp_error($cat)){
$echo = null;
$root_text = __( 'ホーム', THEME_NAME );
$root_text = apply_filters('breadcrumbs_single_root_text', $root_text);
//var_dump($par);
echo '<div id="breadcrumb" class="breadcrumb breadcrumb-category'.get_additional_single_breadcrumbs_classes().'" itemscope itemtype="https://schema.org/BreadcrumbList">';
echo '<div class="breadcrumb-home" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="fa fa-home fa-fw" aria-hidden="true"></span><a href="'.esc_url(get_home_url()).'" itemprop="item"><span itemprop="name" class="breadcrumb-caption">'.esc_html($root_text).'</span></a><meta itemprop="position" content="1" /><span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span></div>';
$count = 1;
$par = get_category($cat->parent);
//カテゴリ情報の取得
$cats = array();
while($par && !is_wp_error($par) && $par->term_id != 0){
$cats[] = $par;
$par = get_category($par->parent);
}
〜〜 以下省略 〜〜
下記コードをコピー&ペーストで書き換える。
「ブログ」を任意の名前に変えてください。
「a href=”https://sokoyama.com/blog”」を適正なアドレスに変えてください。
if (is_single_breadcrumbs_visible() && (is_single() || is_category())){
$cats = get_the_category();
$cat = (is_single() && isset($cats[0])) ? $cats[0] : get_category(get_query_var(“cat”));
if($cat && !is_wp_error($cat)){
$echo = null;
$root_text = __( ‘ブログ‘, THEME_NAME );
$root_text = apply_filters(‘breadcrumbs_single_root_text’, $root_text);
//var_dump($par);
echo ‘<div id=”breadcrumb” class=”breadcrumb breadcrumb-category’.get_additional_single_breadcrumbs_classes().'” itemscope itemtype=”https://schema.org/BreadcrumbList”>’;
echo ‘<div class=”breadcrumb-home” itemscope itemtype=”https://schema.org/ListItem” itemprop=”itemListElement”><span class=”fa fa-home fa-fw” aria-hidden=”true”></span><a href=”https://sokoyama.com/blog” itemprop=”item”><span itemprop=”name”>ブログ</span></a><meta itemprop=”position” content=”1” /><span class=”sp”><span class=”fa fa-angle-right” aria-hidden=”true”></span></span></div>’;
結果は以下のようになります(全表示)。
<?php //カテゴリ用のパンくずリスト
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
if (is_single_breadcrumbs_visible() && (is_single() || is_category())){
$cats = get_the_category();
$cat = (is_single() && isset($cats[0])) ? $cats[0] : get_category(get_query_var("cat"));
if($cat && !is_wp_error($cat)){
$echo = null;
$root_text = __( 'ブログ', THEME_NAME );
$root_text = apply_filters('breadcrumbs_single_root_text', $root_text);
//var_dump($par);
echo '<div id="breadcrumb" class="breadcrumb breadcrumb-category'.get_additional_single_breadcrumbs_classes().'" itemscope itemtype="https://schema.org/BreadcrumbList">';
echo '<div class="breadcrumb-item" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="fa fa-home fa-fw" aria-hidden="true"></span><a href="https://sokoyama.com/blog" itemprop="item"><span itemprop="name">ブログ</span></a><meta itemprop="position" content="1" /><span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span></div>';
$count = 1;
$par = get_category($cat->parent);
//カテゴリ情報の取得
$cats = array();
while($par && !is_wp_error($par) && $par->term_id != 0){
$cats[] = $par;
$par = get_category($par->parent);
}
//カテゴリの順番入れ替え
$cats = array_reverse($cats);
//先祖カテゴリの出力
foreach ($cats as $par) {
++$count;
//var_dump($par->name);
$echo .= '<div class="breadcrumb-item" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="fa fa-folder fa-fw" aria-hidden="true"></span><a href="'.esc_url(get_category_link($par->term_id)).'" itemprop="item"><span itemprop="name" class="breadcrumb-caption">'.esc_html($par->name).'</span></a><meta itemprop="position" content="'.$count.'" /><span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span></div>';
}
// 現カテゴリの出力
++$count;
echo $echo.'<div class="breadcrumb-item" itemscope itemtype="https://schema.org/ListItem" itemprop="itemListElement"><span class="fa fa-folder fa-fw" aria-hidden="true"></span><a href="'.esc_url(get_category_link($cat->term_id)).'" itemprop="item"><span itemprop="name" class="breadcrumb-caption">'.esc_html($cat->name).'</span></a><meta itemprop="position" content="'.$count.'" />';
//ページタイトルを含める場合はセパレーターを表示
if (is_single_breadcrumbs_include_post() && is_singular()) {
echo '<span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span>';
}
echo '</div>';
//ページタイトルを含める場合
if (is_single_breadcrumbs_include_post() && is_singular()) {
echo '<div class="breadcrumb-item"><span class="fa fa-file-o fa-fw" aria-hidden="true"></span><span class="breadcrumb-caption">'.esc_html(get_the_title()).'</span></div>';
}
cocoon-child-masterにbreadcrumbs.phpをアップロード
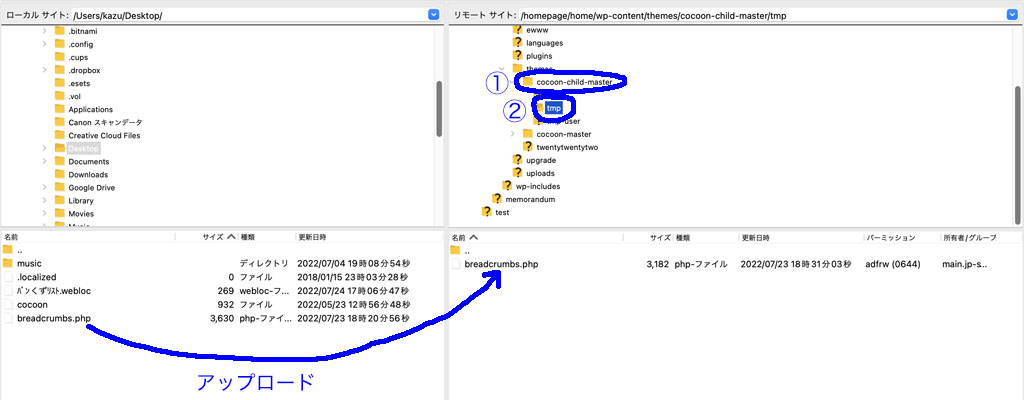
①cocoon-child-master直下に②tmpフォルダを作成し、上記で編集したbreadcrumbs.phpをアップロードする。

動作確認
ブログを開くと変更が反映され、①[ブログ]にカーソルを持って行くと、②「https://sokoyama.com/blog」が表示されました。もちろん、クリックすると無事ブログの一覧に飛びました。

「パンくずリスト」を参考にさせていただきました。
カスタマイズの感想
これは時間を掛けて探し当てただけあって、満足度は一番でした。些細なことなんだけど、とことん拘ってみました?。
おそらく、パンくずリストなんてほとんど見向きもされないんだろうけど。。。



コメント