先日「WordPressにYouTube動画を埋め込む」をアップしたが、登山記事でのサイズが他の写真と高さを合わせるため、400×225とちょっと小さめ。見られなくはないが、やはり少し小さ過ぎる。かといって、全画面表示ではちょっとばかりアラが目立つ??。
|
|
YouTubeの埋め込みができたことで満足はしていたのだが、なんとかポップアップで再生出来ないかといろいろ探ってみた。lity.jsやMagnific PopupとかWP Video Popup、WordPress PopUp、WP-lightpop等のプラグインとかいろいろと浮かび上がった。できればプラグインはあまり増やしたくないので、lity.jsかMagnific Popupで行くつもりでやり方を見てみると、jqueryとかcdnとかなんだか敷居が高そう・・・実際はそうでもないとは思うのだが。。。
なおも調べていると、Easy FancyBoxでできるよと言うブログを発見!!すでに画像やギャラリーの表示用にインストールしているじゃないか!!灯台下暗しとはこのこと。手順はいたって簡単。見てみよう。
Easy FancyBoxインストール
私はすでにインストールしていたのだが、念のためにEasy FancyBoxのインストール方法も書いておく。
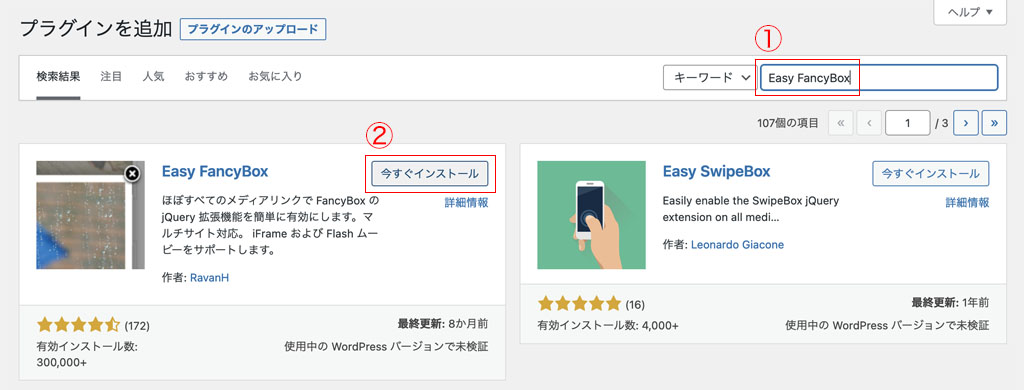
左メニューバーのプラグインから[新規追加]をクリックし、「プラグインを追加」に移動する。
キーワード欄に“Easy FancyBox”と入力(①)(コピペでOK)すると、すぐにEasy FancyBoxが現れるので、[今すぐインストール](②)をクリックする。

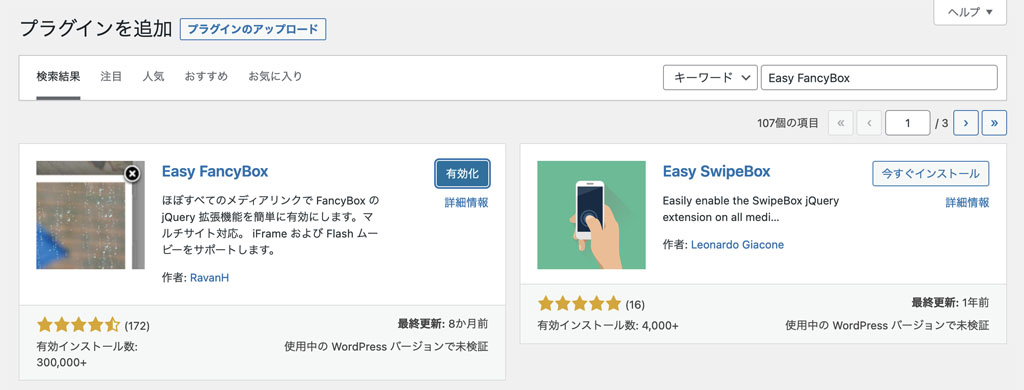
インストールが完了すると[今すぐインストール]から[有効化]に変わるのでクリックすると、自動で「プラグイン」に遷移する。

Easy FancyBox設定
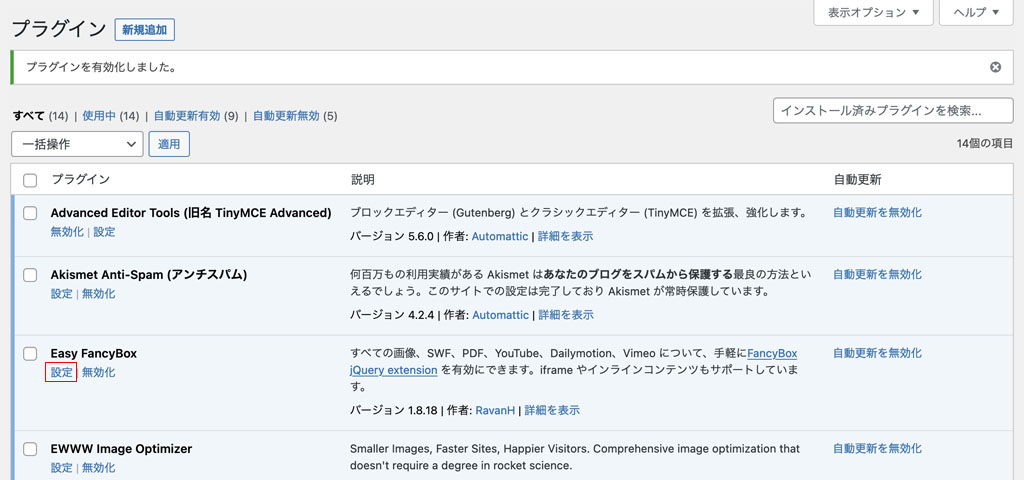
インストールされたプラグインの一覧からEasy FancyBoxの[設定]をクリックする。

「メディア」の「YouTube」にチェックを入れ、最下段の[変更を保存]をクリックすると、YouTubeの設定項目が追加される。

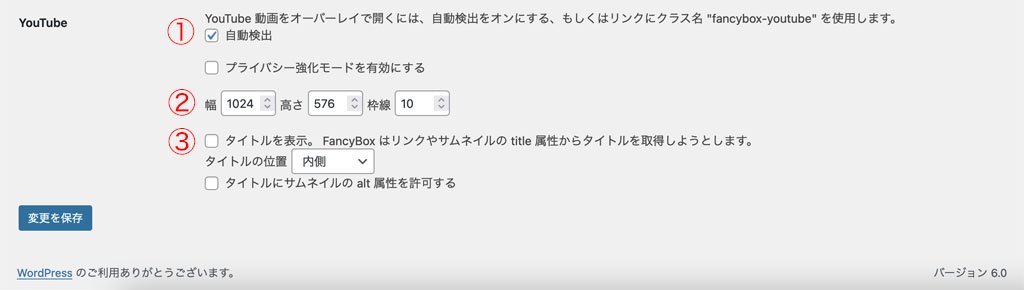
私は以下のように設定しました。
自動検出にチェックを入れ(①)(初期値でチェックされている?)、表示サイズを変更(②)する。
(参考1)ポップアップでタイトルを表示する場合は「タイトル表示。FancyBoxは・・・」にチェックを入れ(③)、後述の「画像詳細」で「上級者向け設定」の画像タイトル属性欄にタイトルを入力する → 参考2

YouTube動画のURL設置
事前にYouTube動画を埋め込むための画像を作成し、WordPressのメディアに登録しておく。
YouTube動画上で右クリックし、一覧から「動画のURLをコピー」をクリックしURLを取得する。

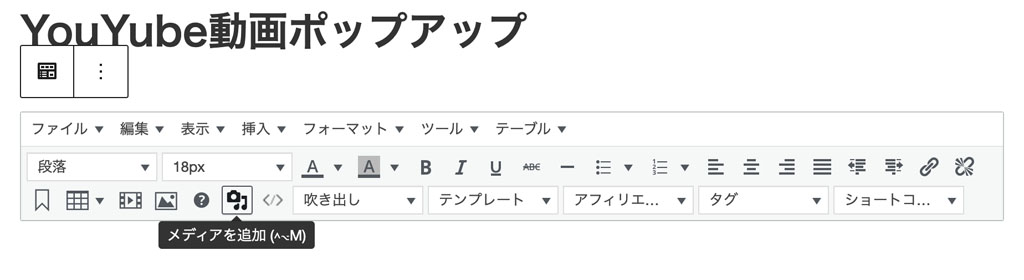
クラシック版の段落で[メディアを追加]をクリックし、メディアに登録しておいた画像を貼り付ける。

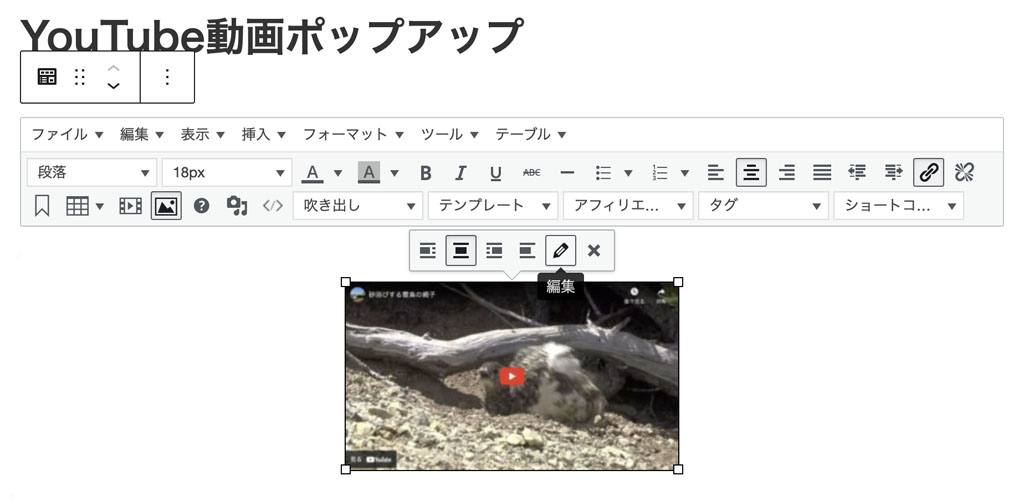
貼り付けた画像をダブルクリックから「編集」をクリックし「画像詳細」に移動する。

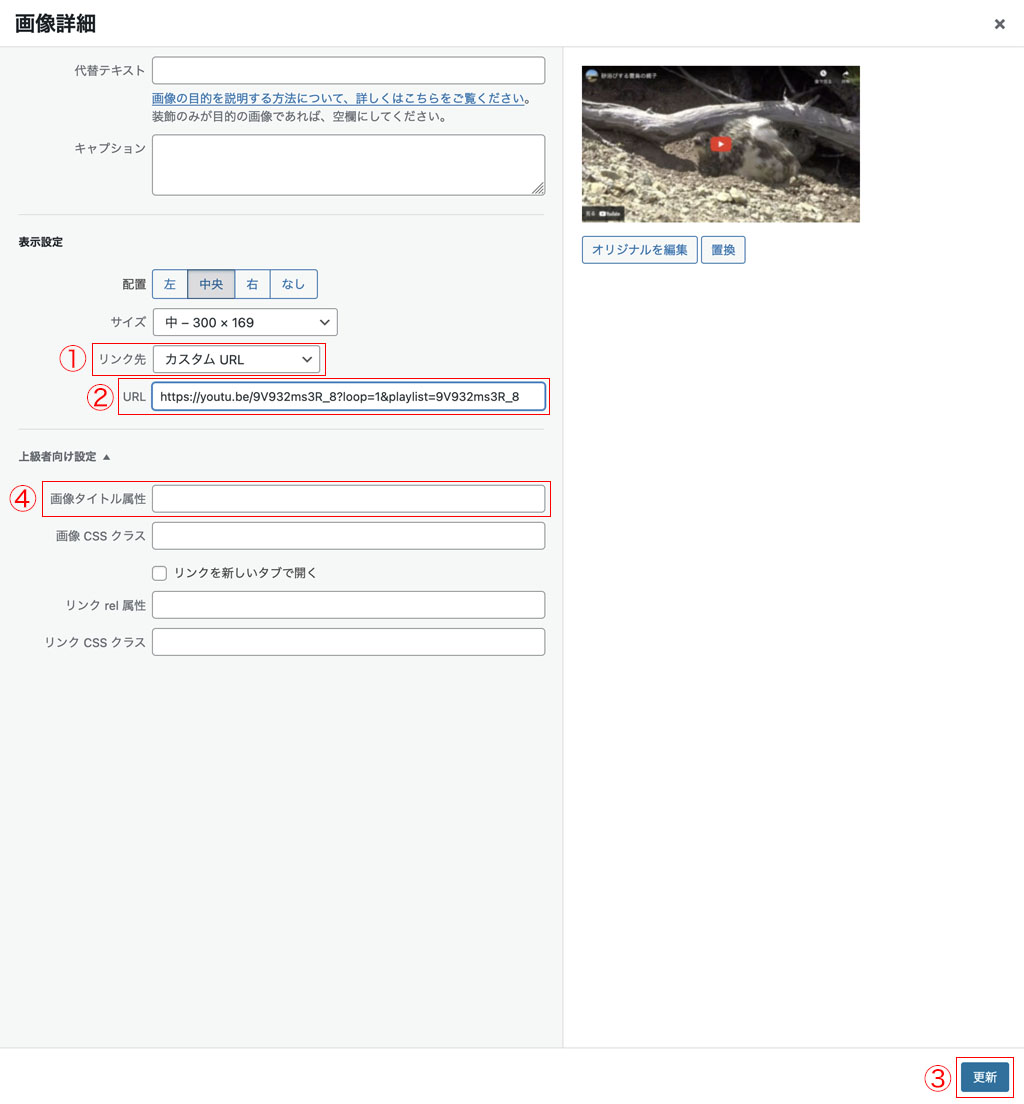
「画像詳細」の「リンク先」で「カスタム URL」を選択(①)し、すでにあるURLを削除し動画のURLを入力(②)する。さらに動画再生をエンドレスにするため、ループ設定(?loop=1&playlist=)+動画IDを追加する。
動画IDはURLのhttps://youtu.be/の後になる。
https://youtu.be/9V932ms3R_8 ・・・ コピーした動画のURL
?loop=1&playlist= + 9V932ms3R_8 ・・・ ループ設定 + 動画ID
▽
https://youtu.be/9V932ms3R_8?loop=1&playlist=9V932ms3R_8
右下の[更新](③)をクリックする。
(参考2)ポップアップにタイトルを表示するには「上級者向け設定」の「画像タイトル属性」(④)にタイトルを入力する。前述のEasy FancyBoxのYouTube設定で「タイトル表示。FancyBoxは・・・」をチェックしていること → 参考1

編集画面に戻るが、画像の見た目は何も変わっていない。っが、「下書き保存」し、「プレビュー」で確認すれば、予定通り動画はポップアップされる!!下のムービーで確認してみてください。
感想
YouTube動画に置き換えているとき、なんとなく任意のサイズのポップアップができればいいのにと思っていたが、すでにインストール済みのEasy FancyBoxにその機能があると言う。やってみると実に簡単だった。
サイズ設定はEasy FancyBox側なので、一律の大きさにしかできないのだが、私の場合それはまったく問題ではない。
WordPressを始めてすぐに導入したプラグインなのに、こんな機能があるとは。。。迂闊にもほどがある!!




コメント